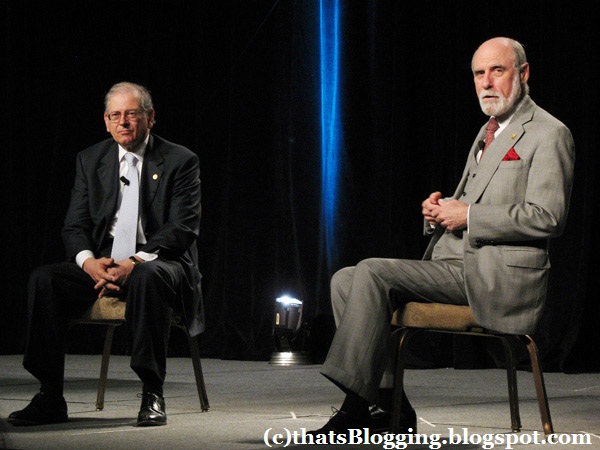
Due to this Digital era most of us now communicate via E-mails instead of paper and pen.We Now Watch Movies,Cricket,Cartoons and networks online,even now Internet has become the big source of business it has even become a extensive company enterprise, so much so we can now create buy and pay our expenses through the world wide web.It also provides us the likelihood to get in touch with people from our child years and it can be a lifestyle enhancing occasion.Having a great idea is a big thing,but Switching that concept into a growing organization through advancement and performance is what that issues most.A Man Who Never made a mistake,never made nothing.According to the mentioned Quote no one can touch the success without Hard-work and doing mistakes.Bringing these Legends in front You Can easily guess how they rule the internet world and how they change the internet World,this is all because of their Talents and Hard-work.Here these Legends have the biggest impact on the direction of the web: past, present, and future.These People revolutionized the internet world.Just remove Internet from Your life for 10 Seconds and think how your Life is? Vint Cerf and Bob Kahn(Father Of Internet)
The Father of Online/Internet Vint Cerf, together with Bob Kahn designed the TCP/IP package of interaction methods,a terminology used by computer systems to discuss to each other in a system. According to sources ,Vint Cerf once said that the world wide web is just a reflection of the inhabitants and junk is a complication of a 100 % free assistance.What Do You Think isn't these guys changed the World ? Without Internet how would be Life ? It's some kinda funny lol!The Ray Tomlinson
Developer Ray Tomlinson, the Dad of Email made it possible to exchange information between machines in different locations; between colleges, across major regions, and Ocean.Isn't amazing that every day Billion People around the world type "@".He came up with the “@” symbol structure for e-mail addresses.
Tim Berners-Lee (Inventor of www)
Tim Berners-Lee is the man who invented World wide web.He had written the first web customer and hosting server and designed a way to make hyperlinks, or hypertext, amongst different items of online information.He now preserves requirements for the web and is constantly on the improve its design as a home of the World Extensive Web Range (W3C).
Larry Page And Sergey Brin ( Founders of Significant Search Engine "Google" )
Larry Page and Sergey Brin modified the way we search online.They proved helpful as a smooth group at the top of the search massive.Their company increased easily every year since it began. Page and Brin began with their own resources, but the site easily outgrew their own current sources. They later acquire personal investment strategies through Stanford.Larry Page, Sergey Brin and their company Google, keep benefit technological innovation over business.And Now we are enjoying this Significant search engine 24 hours.
Bill Gates - Microsoft Founder
Bill Gates was the founder of the software company called “Micro-Soft”.Later on, Bill Gates developed a new GUI (Graphical User Interface) For a Disk Operating System and he called it Windows , He has achieved his popular objective declaration, to put “a pc on every table and in every home”,at least in western world.
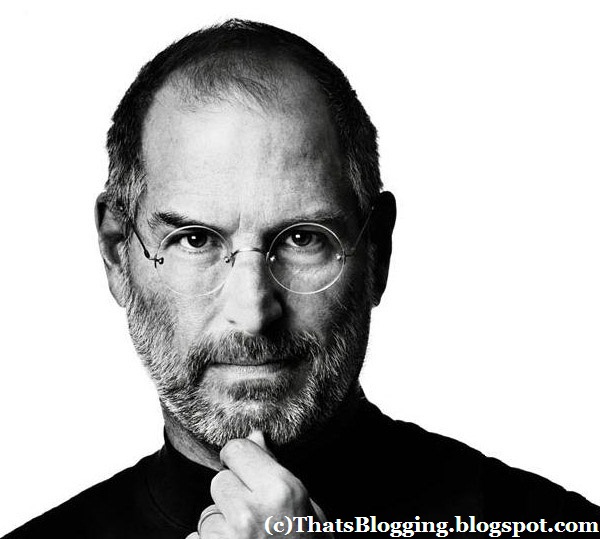
Steve Jobs(Founder of Apple)
Steve Jobs innovative idea of a personal computer led him into revolutionizing the software and hardware industry. The Apple company creator changed the way we work, play and connect. He made simple and organized web design fashionable. The story of The Apple company and Jobs is about dedication, creative professional, desire of advancement with interest and purpose.
Mark Zuckerberg (Founder of Facebook)
Mark Zuckerberg established Facebook to help students in colleges keep in touch with friends.The “status update” started its revival in Facebook , where users after users tell their prolonged system of reliable buddies what they are doing.They also show off images, publish video clips, talk, socialize, meet old ones, be a part of causes, categories, have fun and toss exclusive lambs at one another. The site, which is considered to have 500 thousand customers globally, has only four staying nations left to conquer: Russian federation, Asia, Chinese suppliers and The philipines, according to Zuckerberg. Facebook or myspace is now twice as huge as Rupert Murdoch’s MySpace.In this era , One who don't have Facebook Account is Consider illiterate.
David Filo And Jerry Yang (Founders of Yahoo)
Bob Filo and Jerry began Yahoo! as a leisure activity and progressed into a worldwide product that has modified the way people connect with each other, discover and accessibility details and buy factors. The name Yahoo! is an acronym for “Yet Another Hierarchical Officious Oracle,”but Filo and Yang, they chosen the name because they liked the common meaning of a yahoo: “rude, unsophisticated, uncouth.”
Jimmy Wales (Founder of Wikipedia)
Jimmy Wales established the globe's biggest encyclopedia which provides content that can quickly be modified by anyone who can accessibility the web page. It was released in 2001 and is currently the most well-known common referrals work on the Online.It is a great source for students and teachers to get Online Education and to solve all the issues which are difficult in different subjects.
Stewart Butterfield And Caterina Fake.(Founders of Flicker)
Photo-sharing website has become a aspect of daily online life for many individuals.Stewart Butterfield, who with his wife Caterina Fake created Flicker that was designed out of an on the internet multi-player activity that seemed to sum up everything the Web 2.0 individuals were trying to do.Instead, you had a picture flow. Yahoo later on obtained Flicker in 2005.You can easily share your photos on Flicker , and can host it for life time.
 Speedup µTorrent Speed from 2KBPS to 4MBPS: µTorrent is the ever best software for downloading movies,softwares , games and extra stuff ! Actually µTorrent was developed by BitTorrent Inc, and firstly it was released in September 18, 2005.According to sources it is available in 67 languages.µTorrent is available for Microsoft Windows, Mac OS X, Linux, and Android! Moreover it is written in C++, oh we are going some where else , it was just a lil bit info about µTorrent.Actually if you download µTorrent and start downloading some stuff , it has very slow downloading speed .But Today we will share an awesome trick which will help you to Speedup µTorrent Speed from 2KBPS to 4 MBPS.Now If you are interested in Learning "How To Speedup Utorrent Speed from 2KBPS to 4MBPS" .Watch the Video tutorial below.
Speedup µTorrent Speed from 2KBPS to 4MBPS: µTorrent is the ever best software for downloading movies,softwares , games and extra stuff ! Actually µTorrent was developed by BitTorrent Inc, and firstly it was released in September 18, 2005.According to sources it is available in 67 languages.µTorrent is available for Microsoft Windows, Mac OS X, Linux, and Android! Moreover it is written in C++, oh we are going some where else , it was just a lil bit info about µTorrent.Actually if you download µTorrent and start downloading some stuff , it has very slow downloading speed .But Today we will share an awesome trick which will help you to Speedup µTorrent Speed from 2KBPS to 4 MBPS.Now If you are interested in Learning "How To Speedup Utorrent Speed from 2KBPS to 4MBPS" .Watch the Video tutorial below.