How To Add Multi Tabbed Navigation Widget To Blogger
The Multi Tabbed Navigation Widget enables you to Group all the Blog Gadgets in a single container,which can easily be selected via tabs.The main benefit of this widget is to save the Space of your blog,and you will get rid of scattered gadgets,however it also helps you to navigate the blog gadgets easily.Any one can see blog gadgets in a single container just by Clicking the Tab of the specific Gadget.There are several ways of creating tab-views for blogger like jQuery, or with the help of tools,or any script.
How To Add Tabbed Navigation Widget To Blogger
- Go To Blogger Dashboard,Click On Template and Then Click On Edit HTML
- Now Expand the Style Section of the Template,just by Clicking the arrow near <b:skin> ... </b:skin> at line 14.
- Now Search for this Tag ]]></b:skin>

- Now just above ]]></b:skin> tag add the below script
/* ThatsBlogging Tabview for Blogger
----------------------------------------------- */
.tabviewcont{
margin:15px 0;
padding:0;
clear:both;
}
.tabviewnav {
margin: 0 0 0 14px;
padding:3px 0; /* If you are using a Blogger Template change 0 with 15px */
font-size:12px; /* Font size of text inside tabs */
font-weight:bold;
}
.tabviewnav li {
list-style:none;
margin:0;
display:inline;
}
.tabviewnav li a {
padding:3px 6px;
margin-right:1px;
background:#F6F6F6; /* The background color of the tabs */
border-radius:5px 5px 0 0;
-moz-border-radius:5px 5px 0 0;
-webkit-border-radius:5px 5px 0 0;
text-decoration:none;
color:#222222;
}
.tabviewnav li a:hover {
color:#222222;
background:#EBEBEB; /* Background color of the tab on mouseover */
text-decoration:none;
}
.tabviewnav li.tabviewactive a,
.tabviewnav li.tabviewactive a:hover {
background:#EBEBEB; /* Background color of the active tab */
color:#222222;
}
.tabviewcont .tabviewtab {
padding:5px;
border:1px solid #EEEEEE; /* Border around the container */
background:#fff; /* The background color of the gadget */
}
.tabviewcont .tabviewtab h2,
.tabviewcont .tabviewtabhide {
display:none;
}
.tabviewtab .widget-content ul{
list-style:none;
margin:0 0 10px 0;
padding:0;
}
.tabviewtab .widget-content li {
border-bottom:1px solid #ccc;
margin:0 5px;
padding:2px 0 5px 0;
}
- Now find </head> Tag
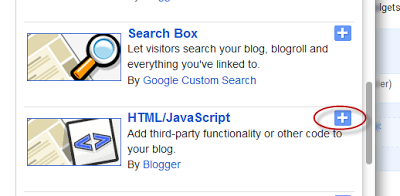
- Now Copy The Below Script and paste it above </head> Tag
<script type='text/javascript'>
// Tabview for grouping gadgets
//<![CDATA[
document.write('<style type="text/css">.tabview{display:none;}<\/style>');function tabviewObj(argsObj){var arg;this.div=null;this.classMain="tabview";this.classMainLive="tabviewcont";this.classTab="tabviewtab";this.classTabDefault="tabviewtabdefault";this.classNav="tabviewnav";this.classTabHide="tabviewtabhide";this.classNavActive="tabviewactive";this.titleElements=['h2','h3','h4','h5','h6'];this.titleElementsStripHTML=true;this.removeTitle=true;this.addLinkId=false;this.linkIdFormat='<tabviewid>nav<tabnumberone>';for(arg in argsObj){this[arg]=argsObj[arg]}this.REclassMain=new RegExp('\\b'+this.classMain+'\\b','gi');this.REclassMainLive=new RegExp('\\b'+this.classMainLive+'\\b','gi');this.REclassTab=new RegExp('\\b'+this.classTab+'\\b','gi');this.REclassTabDefault=new RegExp('\\b'+this.classTabDefault+'\\b','gi');this.REclassTabHide=new RegExp('\\b'+this.classTabHide+'\\b','gi');this.tabs=new Array();if(this.div){this.init(this.div);this.div=null}}tabviewObj.prototype.init=function(e){var childNodes,i,i2,t,defaultTab=0,DOM_ul,DOM_li,DOM_a,aId,headingElement;if(!document.getElementsByTagName){return false}if(e.id){this.id=e.id}this.tabs.length=0;childNodes=e.childNodes;for(i=0;i<childNodes.length;i++){if(childNodes[i].className&&childNodes[i].className.match(this.REclassTab)){t=new Object();t.div=childNodes[i];this.tabs[this.tabs.length]=t;if(childNodes[i].className.match(this.REclassTabDefault)){defaultTab=this.tabs.length-1}}}DOM_ul=document.createElement("ul");DOM_ul.className=this.classNav;for(i=0;i<this.tabs.length;i++){t=this.tabs[i];t.headingText=t.div.title;if(this.removeTitle){t.div.title=''}if(!t.headingText){for(i2=0;i2<this.titleElements.length;i2++){headingElement=t.div.getElementsByTagName(this.titleElements[i2])[0];if(headingElement){t.headingText=headingElement.innerHTML;if(this.titleElementsStripHTML){t.headingText.replace(/<br>/gi," ");t.headingText=t.headingText.replace(/<[^>]+>/g,"")}break}}}if(!t.headingText){t.headingText=i+1}DOM_li=document.createElement("li");t.li=DOM_li;DOM_a=document.createElement("a");DOM_a.appendChild(document.createTextNode(t.headingText));DOM_a.href="javascript:void(null);";DOM_a.title=t.headingText;DOM_a.onclick=this.navClick;DOM_a.tabview=this;DOM_a.tabviewIndex=i;if(this.addLinkId&&this.linkIdFormat){aId=this.linkIdFormat;aId=aId.replace(/<tabviewid>/gi,this.id);aId=aId.replace(/<tabnumberzero>/gi,i);aId=aId.replace(/<tabnumberone>/gi,i+1);aId=aId.replace(/<tabtitle>/gi,t.headingText.replace(/[^a-zA-Z0-9\-]/gi,''));DOM_a.id=aId}DOM_li.appendChild(DOM_a);DOM_ul.appendChild(DOM_li)}e.insertBefore(DOM_ul,e.firstChild);e.className=e.className.replace(this.REclassMain,this.classMainLive);this.tabShow(defaultTab);if(typeof this.onLoad=='function'){this.onLoad({tabview:this})}return this};tabviewObj.prototype.navClick=function(event){var rVal,a,self,tabviewIndex,onClickArgs;a=this;if(!a.tabview){return false}self=a.tabview;tabviewIndex=a.tabviewIndex;a.blur();if(typeof self.onClick=='function'){onClickArgs={'tabview':self,'index':tabviewIndex,'event':event};if(!event){onClickArgs.event=window.event}rVal=self.onClick(onClickArgs);if(rVal===false){return false}}self.tabShow(tabviewIndex);return false};tabviewObj.prototype.tabHideAll=function(){var i;for(i=0;i<this.tabs.length;i++){this.tabHide(i)}};tabviewObj.prototype.tabHide=function(tabviewIndex){var div;if(!this.tabs[tabviewIndex]){return false}div=this.tabs[tabviewIndex].div;if(!div.className.match(this.REclassTabHide)){div.className+=' '+this.classTabHide}this.navClearActive(tabviewIndex);return this};tabviewObj.prototype.tabShow=function(tabviewIndex){var div;if(!this.tabs[tabviewIndex]){return false}this.tabHideAll();div=this.tabs[tabviewIndex].div;div.className=div.className.replace(this.REclassTabHide,'');this.navSetActive(tabviewIndex);if(typeof this.onTabDisplay=='function'){this.onTabDisplay({'tabview':this,'index':tabviewIndex})}return this};tabviewObj.prototype.navSetActive=function(tabviewIndex){this.tabs[tabviewIndex].li.className=this.classNavActive;return this};tabviewObj.prototype.navClearActive=function(tabviewIndex){this.tabs[tabviewIndex].li.className='';return this};function tabviewAutomatic(tabviewArgs){var tempObj,divs,i;if(!tabviewArgs){tabviewArgs={}}tempObj=new tabviewObj(tabviewArgs);divs=document.getElementsByTagName("div");for(i=0;i<divs.length;i++){if(divs[i].className&&divs[i].className.match(tempObj.REclassMain)){tabviewArgs.div=divs[i];divs[i].tabview=new tabviewObj(tabviewArgs)}}return this}function tabviewAutomaticOnLoad(tabviewArgs){var oldOnLoad;if(!tabviewArgs){tabviewArgs={}}oldOnLoad=window.onload;if(typeof window.onload!='function'){window.onload=function(){tabviewAutomatic(tabviewArgs)}}else{window.onload=function(){oldOnLoad();tabviewAutomatic(tabviewArgs)}}}if(typeof tabviewOptions=='undefined'){tabviewAutomaticOnLoad()}else{if(!tabviewOptions['manualStartup']){tabviewAutomaticOnLoad(tabviewOptions)}}
//]]>
</script>
- Now Search for <div class='column-right-inner'> or <div id='sidebar-wrapper'> (it will look like the below screenshot)
- Now Paste The Following Script Just above this Script <div class='column-right-inner'>
<div class='tabview'>
<b:section class='tabviewtab' id='Tab1' maxwidgets='1'/>
<b:section class='tabviewtab' id='Tab2' maxwidgets='1'/>
<b:section class='tabviewtab' id='Tab3' maxwidgets='1'/>
</div>
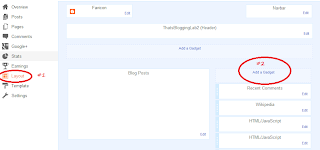
- And That's it,Now Go To Layout Section,you will see there 3 New Areas for adding Gadgets.

Changes and Implementation
If you want to add any Gadget to the list of single Container,just Click On Add a Gadget,and Drag the Gadget to that section.Now if you are interested in adding more Tabs,then follow the below steps.
- In the Above last one step we have highlighted </div> ,now if you want to add new tab just add the below script before </div> Tag,and that's it.
<b:section class='tabviewtab' id='Tab4' maxwidgets='1'/>
- Note : If you are adding new tab,then use different ID for each tab,e.g for tab 6 use "Tab6" in the script.
- Next Important Point is that if your Template sidebar is too short they don't add long and high width Gadget to this Widget.
- ! important ! : This Widget may slow your Blog Loading Speed, because this widget is lil bit heavy.
- Note:- If your Blog Sidebars is too short it will not work perfect,either it will just show title or nothing