Blogging is now-a-days a great way to share your knowledge with the world.Blogging Platform Provide an easy way to publish your contents worldwide.So Do You want to Create a Blog?If Yes,Then You Can but whenever a new blogger creates a blog,he/she just chose the blogger default template which is looking boring in real.A flood of Templates are coming to the blogging world,these Blogger Templates are made by different Authors.These Blogger Templates are Professional Blogger Templates,by using these professional blogger templates you will never see your visitors bore.These templates have alot of features such as High loading speed,cool look,responsive,magazine style,3 columns,2 columns along with different widgets and drop-down menus.For this purpose we have collect Top 5 Professional Blogger Templates,hope you will found these interesting.
How To Download and install These Blogger Templates?
If You want to download any of the below blogger template,we have provided the Download Link along-with Live Demo.So For Downloading just click the Download Link and Download the Template.Now if you are new blogger and you don,t know how to install or how to backup your blog template i will suggest you to read this article (Installation Complete Guide).
Top 5 Professional Free Blogger Templates 2013
We have a Top 5 List,Hope You will love it,So have a look and pass your comments,if you have any question must share with us,stay Blessed :)
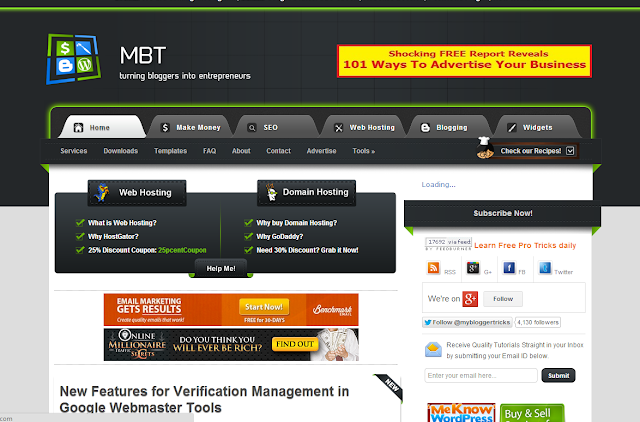
MBT(My Blogger Tricks) Blogger Template V 2.0
MBT Blogger template V 2.0 is a professional template Designed by Muhammad Mustafa (MBT Owner).This Template is a fantastic template for Blogging,and tech blogs.This template has 3 columns layout along with beautiful drop down menu.This Template is SEO Optimized template.MBT Blogger template V 2.0 is ads ready template.It has Automatic Read-more option,author box and social share widgets.This template works with all type of browsers such as Google Chrome,Mozilla and Internet Explorer etc.MBT Blogger template is a responsive Template with beautiful black color background which makes it more awesome template.
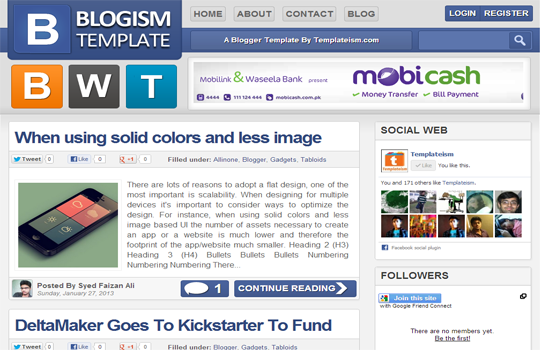
Blogism Blogger Template 2013
Blogism Blogger Template is design by a young Blogger Syed Faizan Ali (MBL Owner) from Pakistan,This Template is specially designed for Tech Bloggers .Blogism is ads ready template,it has One right sidebar and beautiful share buttons below the posts. Blogism Blogger Template has awesome header which makes it more beautiful Template.It has 2 columns layout.Blogism template has read-more option,it has author avatar with each post.This Template works with all type of Browsers such as Google Chrome,Mozilla Firefox and Internet Explorer etc. Template By Templatism
Lord HTML Blogger Template
Lord HTML Blogger Template is a new free Blogger Template design by Durai Sankar,its author is LORDHTML. Actually Lord HTML Blogger template is a clean and responsive Blogger template,it is also for Blogging and Tech blogs.However you can use it for any type of Blog.This template is ads,and SEO Optimized Template.It has no Footer,however it has one beautiful right sidebar along-with drop down menu which makes it attractive template.Moreover it has a search bar,page navigation widgets,social buttons,readmore option,and HTML Code View.This template works with all type of Browsers such as Google Chrome etc.You can Download it free from our Blog. Template design by Durai Sankar
Labnol Blogger Template
Labnol Blogger Template is a Professional Blogger Template design by Labnol.Org.This template is designed by the Pro Blogger Of India,this template has many features such as Simple and Clean design,it has One right sidebar,This template is Purely SEO Optimized.The Loading Speed of this template is very fast.Labnol Blogger Template has white background which makes it more attractive template.However it works with all type of browsers such as Internet Explorer etc.You Can easily Download this template from Our Blog.
Template designed by Labnol
Spice Up Your Blog Template
The last and most beautiful Blogger Template is Spice up Blogger Template which is designed by Durai Sankar.This Template is ads Ready template,it has awesome ads options.This template has 3 columns layout.It has ready Brown Color Drop Down menu.This template has Subscription widget and Own Fonts.This template has One Right Sidebar along with beautiful header which increase its beauty.This Template has ready Social Buttons which will surely help you to get more Facebook Page Likes,Twitter Tweets etc.However this template works with all type of browsers.You Can Download it free from Our Blog.
Designed by Durai Sankar.
What's Up:- Have You Seen These Templates?Aw These are Really very Cute and Awesome Templates.These are called Professional Blogger Templates,I Hope you like it,must pass your comments,stay blessed,Happy Blogging :)
# You May Also Like it Clean white Blogger template(Blogging and tech Blogs)* Top 5 Professional Free Blogger Templates
Last Reviewed by Iftikhar uddinon June 24 2013
Rating: 5



.png)